I was surprised that my image sizes didn’t show up automatically in Gutenberg. Even after some extensive use of search engines I couldn’t find any solutions that would make them show so I did what anyone would do in this situation: Ask a friend.
My good friend Mark Jansen provided me with a code snippet within minutes and saved me a bunch of time. Thanks Mark!
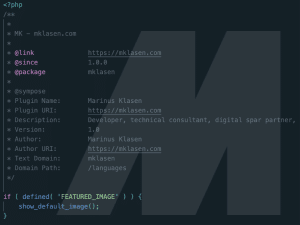
Below you’ll find a code snippet that contains a function to add the image size as well as a function that shows the image size in the block editor.




Leave a Reply