Update: It appeared the solution below still had some horizontal scrolling/spacing issues. I’ve created a plugin to solve these.
In order to solve these issues once and for all, I’ve created a plugin that updates the Swiper instance created by Elementor.
Click here to download the plugin, or visit the Github repository
After activating the plugin, add the “auto-width” class to your Elementor component and set the image height with this custom CSS:
selector .swiper-slide img {
height: 400px;
}Was this helpful to you?
I’d love to hear from you! Let me know if you liked this solution via Twitter, send me an e-mail, leave a comment in the bottom of this post or star the repository on Github.

Outdated information below.
The plugin I created after initially publishing this blog post will really solve the issue.
Aside from the websites and plugins I build for clients, I also work with WordPress designers & developers to customize features that themes and plugins do not have out-of-the-box.
In this case, Annika, from Team Rood, asked me if I could customize the slider so that images in the carousel would use all the height, and show in full width while respecting the image ratio.
The issue: Images do not have the same height

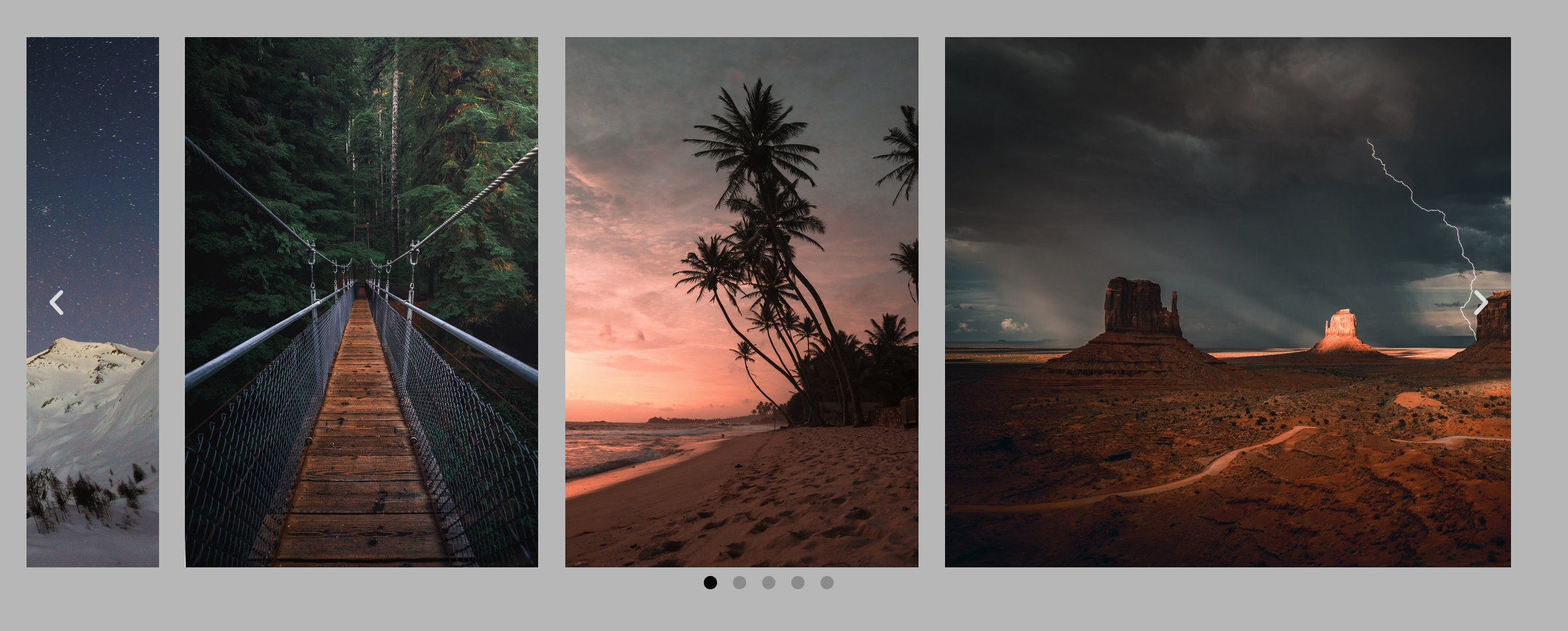
The solution: Images do have the same height

How was this accomplished?
Elementor allows adding custom CSS to any component you add, you can implement the fix by applying the follow custom CSS to the carousel components:
selector .swiper-slide {
width: auto !important;
margin-right: 9px;
max-width: inherit !important;
}
selector .swiper-slide img {
height: 400px;
}Pretty easy, right?!




My client and I are very happy with your help Marinus! This is exactly what we were looking for.
Thank you for sharing your solution, that was exactly what i was looking for to access the Elementor swiper params.
I’ve been looking for this for some time now. Does this also eliminate the problem of unevenly height images in the slider? That doesn’t work in Elementor. The images are skewed.
Yes, but you do have to add a bit of CSS for that, see the top of the post for a code snippet!
The code works for me. The plugin does not, so I am very grateful for the above code. As a photographer the way my images are presented is very important. Huge thanks Marinus!
Hi Martina,
Thanks for letting me know! Could you let me know what doesn’t work in the plugin?
/ Marinus
Thanks for saving me Marinus, this is exactly what I’ve been looking for! I have some feedback for you too – I installed plugin but ended up using your original code. With your updated code the horizontal images were distorted as they were compressed to same width as portrait images. I would also like to know if you are able to modify the original code to include height conditions for responsive versions? I hope you can help!
Cheers, Karen
Hi Marinus, fyi I figured out a super simple way to make your original code work for responsive formats & would like to share it in case it helps someone else with the same issue!
I simply changed px to vh – obviously preceded by the percentage of viewing height required – I used 30:
selector .swiper-slide img {
height: 30vh;
}
I have downloaded and activated the plugin. Now what? how can i add it to my website? is there a specific widget i need to add (please name it).
Hi Fabiola, this plugin assumes you’re using the Media Carousel Widget as well, more info here: https://elementor.com/help/media-carousel-widget-pro/
Thanks for your plugin! It works, but there is kind of a “bug”.
With the pure image carousel, the images are aligned to the left side of the slider.
When using your plugin, the dynamic image width works as expected, but the images get cut off on the left side.
It seems, that the slider slides always the same amount of pixels. It would be very useful, if the plugin had an option to slide always the corresponding width of the most-left-visible image.
hmmm – not sure if I fully understand the issue, can you share a link to your website via e-mail?
Hello does this work without Elementor Pro?
Quite sure it does!
Thank you Marinus for this awesome plugin! I was looking for something totally unrelated and stumbled across this – It helped me solve a problem I hadn’t started looking at. Love it when that happens.
This will be used a lot and just wanted to say thank you for sharing it.
Thank you so much for this! I am building a dynamic site and need clients to be able to upload without worrying about aspect ratios! 🙂
I do have one question… it seems that there is space at the end of the carousel.. maybe because it’s calculating the width that would be there? Is there a way to get rid of that so that the carousel is seamless?
Here’s a link to a very rough development site: http://wptesting1.flourishdesignstudio.com/member-directory-february/2/single-winery-profile/
The link you shared results in a 404 – feel free to contact me by e-mail 🙂
Hi! We have the same problem at our webpage at the top (https://leppa.si/portfolio-item/50-odtenkov-modre) – any idea what to do?
Thank you so much!
Hi Marinus this is great for desktop view
selector .swiper-slide img {
height: 400px;
}
but I would like to also control the height for responsive viewports – is this possible?
Hi there, I was able to add this code to the regular Image Carousel, and it worked! – well, the images are the same height and not distorted. But when you click on the right or left arrow, they don’t move one image at a time. It takes a couple clicks to move through them. Thoughts?
Hey Luke, I have not experienced this myself but happy to have a look, just send me an e-mail 🙂
Hi Marinus, is this work for wp bakery? im using uncode theme with wp bakery included
Does WP Bakery work together with Elementor? If so, then this should work as well 🙂
so helpful thank you!!!
Works well in desktop. But white space issue coming after last slide in mobile.
Sangat membantu saya dalam mengatur ukuran gambar pada carausell, terimakasih banyak.
Hi Marinus,
thanks for your work!
There is an annoying bug, maybe you have the solution.
I’m using the widget “Image Carousel” of Elementor Pro.
The carousel works fine but not the lightbox. It’s a bit random, sometimes you can click the images and open the lightbox, sometimes not. Especially when you visit the page from mobile.
Any advice? Thanks
Video Show is Small height how to fix it
Hi Marinus, thanks for your work!
Unfortunately, I’m experiencing an annoying issue.
I have installed the plugin, I’m using the “Image Carousel” widget:
CSS- class auto-width
plus the code:
selector .swiper-slide img {
height: 400px;
}
But there is a problem with the lightbox of every single pic. Sometimes work, sometimes not.
Especially in the mobile view of the website.
I’m using Elementor Pro.
Any suggestion? Thanks!
Hi Marinus, thanks for your work!
The images look with all the same high but the lightboxes does not work properly. Especially from mobile.
I’m using Elementor Pro.
Any suggestion? Thanks!
Not working on Firefox!
Hi,i’ve got a problem too on firefox with white space.
Have you manage this problem ?
Thank so much for this piece of code! This had been troubling me for ages!! Was a workaround ever found for the extra space at the end of the gallery in carousel?
Hi! I’m trying to use this on various pages on a website redesign of https://mauromarinelli.com/redesign/
There seems to be some blank space at the end of the carousel. ca you take a look and let me know what I’m doing wrong?
Also, the proportions are off on mobile on some interior pages. https://mauromarinelli.com/redesign/?page_id=635 Do I need to change the CSS class on each page that I use the code on?
Hi!
Did you manage to work around the blank space issue at the end of the carousel?
It seems this plugin code works only on PC layout but does not on mobile and tablet. Any solution?
A thousand thanks for that! Still working in 2025…